接下來來講講如何透過 VSCode 快速上傳圖片到 imgur 吧!
前面章節「(9) 試著學 Hexo - 圖片空間的挑選」有講到 imgur 很好用,但有一些問題,也就是關於「他們不允許你使用「熱連結」的方式外連,也就是直接複製圖片連結」這件事。
但是老實講...我有莫約兩千多張圖片都是放在 imgur,所以...哎,不是。
如果你不在乎圖片的死活,其實 imgur 真的是一個很好用的免費老牌圖空東西,而我本身在撰寫部落格時也會混著用,這個章節原本也打算與前一篇混在一起,但是因為太長了...所以只好將這個章節獨立出一篇來講,因為接下來將會搭配一個很好用的 VSCode 套件來直接透過上傳到 imgur 並自動生成圖片連結(超方便)
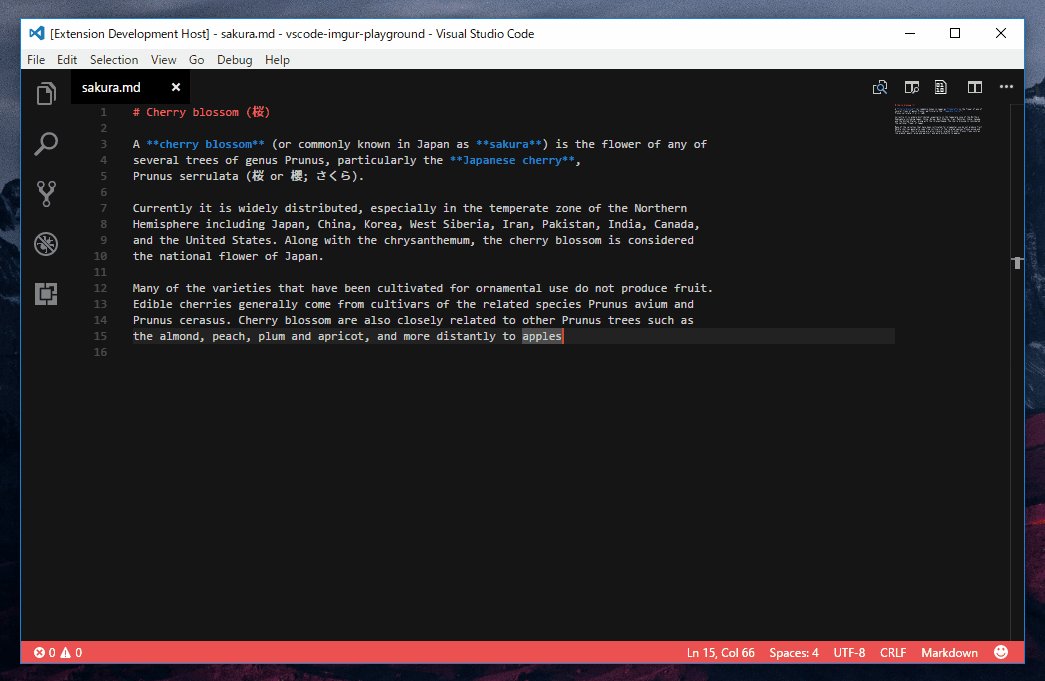
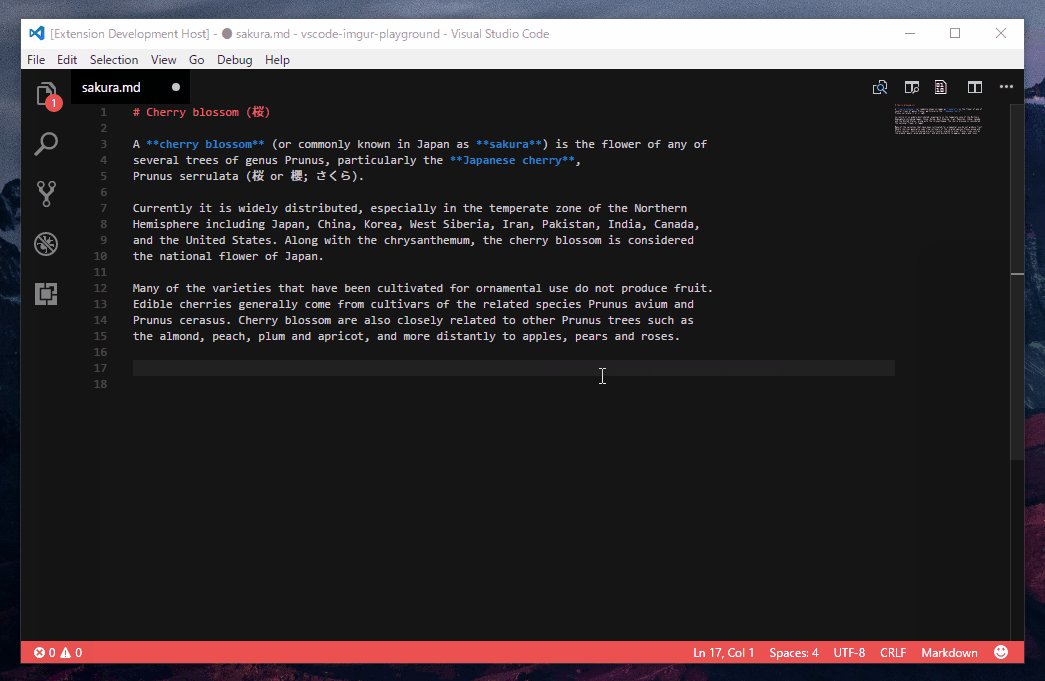
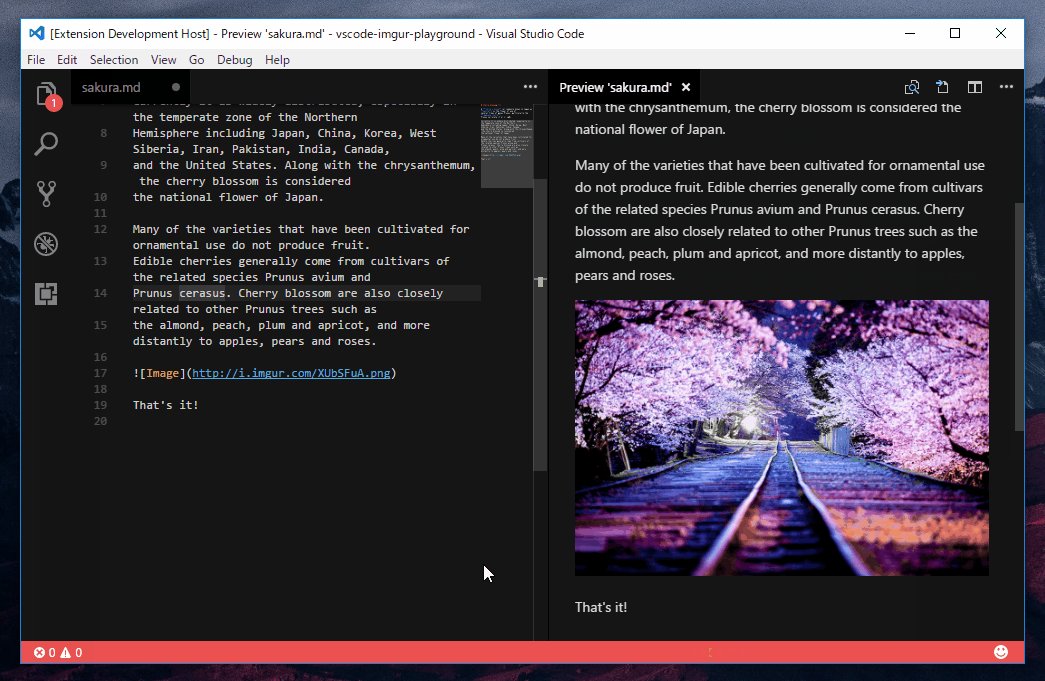
你可以下方官方圖片看到有多方便

首先先開啟 Imgur 並註冊登入帳號,然後點這個網址來申請 Imgur API
然後填寫圖片紅框欄位。

送出之後就會得到 Client ID 與 Client secret,這兩個東西請務必複製留下來。

如果你不小心遺失的話,你就只好摸摸鼻子重新申請了,如果你是單純忘記 Client ID,則可以透過 Setting -> Applications 查看
接下來就是替 VSCode 安裝套件,透過 VSCode 上傳圖片到 imgur,所以要去擴充套件中搜尋「vscode-imgur」,然後安裝插件。
安裝完畢之後我們要設定一下剛剛再 imgur 申請的 Client ID 與 Client secret,否則會無法透過 VSCode 上傳到 imgur。
而設定的方式是打開 VSCode 的 settings.json,在新版 VSCode 進入方法是左下角齒輪>然後右上角第二個圖片

接下來將下方程式碼填入即可
"vscode-imgur.client_id": "imgur 的 client_id",
"vscode-imgur.client_secret": "imgur 的 client_secret",
"vscode-imgur.preferUserUpload": true,
這樣子就完成囉~
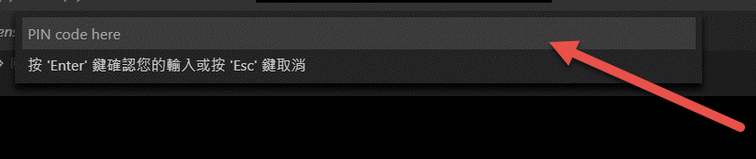
但是其實這邊有一個最後一個設置要跑,也就是關於初次上傳的部分,你先去找一個圖片隨便找,然後按下右鍵複製圖片(你沒看錯),然後回到 VSCode 中按下組合按鍵 Ctrl + Alt + v,這時候你應該會看到這個視窗

接下來你就先停在這個視窗,因為你要回到剛剛我們沒關閉的 Imgur 畫面,這時候應該會跳出提示說,有人要透過 vscode-imgur,你只需要按下允許按鈕,然後畫面就會出現一組 PIN Code,這一段就是要貼回 VSCode 中的,那當你貼回去之後,你圖片以後就可以直接上傳到 Imgur 囉~
最後的最後,你可能會發生還有其他類似的套件
因為我個人只有使用過 vscode-imgur,所以才沒介紹其他套件,但是我稍微看了一下 Markdown Image 也相當不錯,所以你如果不喜歡我使用的這個套件,你也可以考慮上面其他三種唷~
而 Imgur 的設置流程應該大同小異哩~
那麼鐵人賽文章就到這邊結束了,不知不覺剩下兩篇了...
